How To Create A Slider With Blog Categories
How to Create a WordPress Slider for Categories
by Waseem Abbas on September 29, 2016Do you want to create an image slider using WordPress categories? Sometimes you may want to automatically add images to your slider from specific categories in WordPress. In this article, we will share how to create a WordPress slider for categories.
WordPress categories are used to organize and filter your blog posts by topic. WordPress does not allow you to create a slider for categories by default, so you'll need an image slider plugin like Soliloquy to do this.
To create a WordPress slider for categories, you'll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy image slider
- Step 2. Install and activate Featured Content Addon
- Step 3. Add a featured content slider
- Step 4. Select categories as your taxonomy term
- Step 5. Publish the image slider and add it to a post or page
Ready to get started? Let's go!
Step 1: Install and Activate Soliloquy Image Slider
First thing you need to do is install and activate Soliloquy WordPress image slider plugin.

To learn more, you can read about how to install Soliloquy slider here in detail.
Step 2: Install and Activate Featured Content Addon

After installing the plugin, you can go to Soliloquy » Addons to install and activate Featured Content Addon.
Step 3: Add a Featured Content Slider

Upon activating the addon, you can go to Soliloquy » Add New. In the External Slider tab, you need to select the Featured Content option.
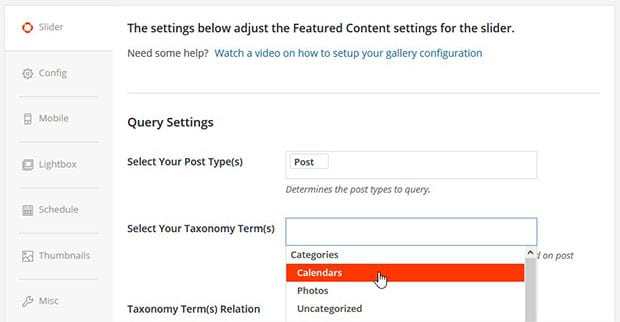
Step 4: Select Categories as Your Taxonomy Term
Once you've selected the Featured Content option, you will see new settings in the Slider tab below.
To add a WordPress slider for categories, you need to choose Post in the "Select Your Post Type(s)" field, and choose from the categories in the "Select Your Taxonomy Term(s)" field.

You can select multiple categories if you would like.
Step 5: Publish the Image Slider and Add it to Your Post or Page
Simply click on the Publish button to finish creating your categories slider.
You will see a new widget appear under the Publish widget called Soliloquy Slider Code. Copy the shortcode from there.

Now, go ahead and edit a post, or create a new post from Posts » Add New. In the visual editor, you need to paste the shortcode and Update your post to save your changes.

That's all. We hope this article has helped you to learn how to create a WordPress slider for categories. You may also want to check out our guide on how to create a WordPress slider for custom post types.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
How To Create A Slider With Blog Categories
Source: https://soliloquywp.com/how-to-create-a-wordpress-slider-for-categories/
Posted by: stitesisfuld.blogspot.com

0 Response to "How To Create A Slider With Blog Categories"
Post a Comment